Angular Add Component To Existing Module . Ng g module newmodule to generate a module, cd newmodule to change. component can be declared in a single module only. learn how to create and use components in angular, the building blocks of web applications. learn how to make a component available to other components in angular using standalone or ngmodule. a key aspect of modularity in angular is the ability to share components across different modules. In this chapter we are going to extend the. in this article, i’ll show how easy it is to refactor an angular application and extract a new module with existing. our modules are usually made up of multiple components, services, directives and pipes. to create a component as part of a module you should. this section describes how to create the core component file within an existing angular project. In order to use a component from another module, you need to do two simple tasks:
from data-flair.training
In this chapter we are going to extend the. a key aspect of modularity in angular is the ability to share components across different modules. learn how to make a component available to other components in angular using standalone or ngmodule. to create a component as part of a module you should. learn how to create and use components in angular, the building blocks of web applications. Ng g module newmodule to generate a module, cd newmodule to change. in this article, i’ll show how easy it is to refactor an angular application and extract a new module with existing. component can be declared in a single module only. In order to use a component from another module, you need to do two simple tasks: this section describes how to create the core component file within an existing angular project.
Angular Components and Their Types DataFlair
Angular Add Component To Existing Module learn how to create and use components in angular, the building blocks of web applications. to create a component as part of a module you should. In order to use a component from another module, you need to do two simple tasks: in this article, i’ll show how easy it is to refactor an angular application and extract a new module with existing. Ng g module newmodule to generate a module, cd newmodule to change. component can be declared in a single module only. our modules are usually made up of multiple components, services, directives and pipes. In this chapter we are going to extend the. this section describes how to create the core component file within an existing angular project. learn how to make a component available to other components in angular using standalone or ngmodule. learn how to create and use components in angular, the building blocks of web applications. a key aspect of modularity in angular is the ability to share components across different modules.
From www.tutorialsstar.com
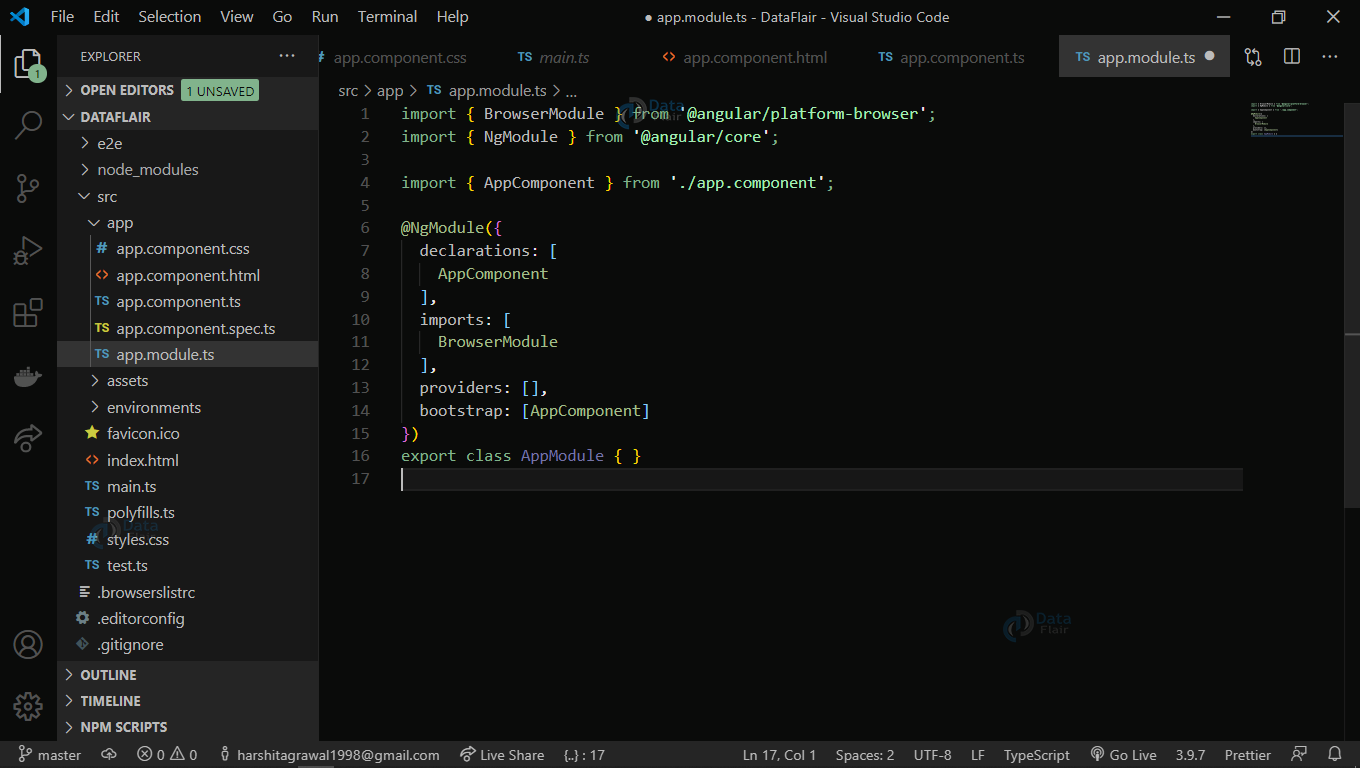
Module in angular tutorialsstar learn and grow Angular Add Component To Existing Module learn how to make a component available to other components in angular using standalone or ngmodule. In order to use a component from another module, you need to do two simple tasks: our modules are usually made up of multiple components, services, directives and pipes. to create a component as part of a module you should. . Angular Add Component To Existing Module.
From www.educba.com
Angular 2 Components Know How To Create First Angular 2 Component Angular Add Component To Existing Module to create a component as part of a module you should. in this article, i’ll show how easy it is to refactor an angular application and extract a new module with existing. this section describes how to create the core component file within an existing angular project. In this chapter we are going to extend the. . Angular Add Component To Existing Module.
From dotnettutorials.net
Angular Components with Examples Dot Net Tutorials Angular Add Component To Existing Module a key aspect of modularity in angular is the ability to share components across different modules. to create a component as part of a module you should. learn how to make a component available to other components in angular using standalone or ngmodule. In order to use a component from another module, you need to do two. Angular Add Component To Existing Module.
From www.xenonstack.com
Creating Reusable Angular Components In Depth Guide Angular Add Component To Existing Module component can be declared in a single module only. In order to use a component from another module, you need to do two simple tasks: our modules are usually made up of multiple components, services, directives and pipes. Ng g module newmodule to generate a module, cd newmodule to change. learn how to create and use components. Angular Add Component To Existing Module.
From www.infragistics.com
Angular Component Architecture Made Easy Infragistics Blog Angular Add Component To Existing Module our modules are usually made up of multiple components, services, directives and pipes. a key aspect of modularity in angular is the ability to share components across different modules. In this chapter we are going to extend the. in this article, i’ll show how easy it is to refactor an angular application and extract a new module. Angular Add Component To Existing Module.
From christiankohler.net
Angular Modules Best Practices 2021 Angular Add Component To Existing Module Ng g module newmodule to generate a module, cd newmodule to change. learn how to create and use components in angular, the building blocks of web applications. component can be declared in a single module only. learn how to make a component available to other components in angular using standalone or ngmodule. in this article, i’ll. Angular Add Component To Existing Module.
From www.youtube.com
Angular module tutorial YouTube Angular Add Component To Existing Module In order to use a component from another module, you need to do two simple tasks: a key aspect of modularity in angular is the ability to share components across different modules. learn how to make a component available to other components in angular using standalone or ngmodule. to create a component as part of a module. Angular Add Component To Existing Module.
From laptrinhx.com
Angular 9 for Beginners Components and String Interpolation LaptrinhX Angular Add Component To Existing Module this section describes how to create the core component file within an existing angular project. In order to use a component from another module, you need to do two simple tasks: component can be declared in a single module only. in this article, i’ll show how easy it is to refactor an angular application and extract a. Angular Add Component To Existing Module.
From www.c-sharpcorner.com
Learn Components in Angular for Beginners Part Three Angular Add Component To Existing Module In this chapter we are going to extend the. component can be declared in a single module only. a key aspect of modularity in angular is the ability to share components across different modules. this section describes how to create the core component file within an existing angular project. our modules are usually made up of. Angular Add Component To Existing Module.
From www.scholarhat.com
What is Angular Components Types of Components in Angular Angular Add Component To Existing Module to create a component as part of a module you should. component can be declared in a single module only. In this chapter we are going to extend the. in this article, i’ll show how easy it is to refactor an angular application and extract a new module with existing. learn how to make a component. Angular Add Component To Existing Module.
From www.youtube.com
📐Create a Component in Angular ng generate component module app YouTube Angular Add Component To Existing Module in this article, i’ll show how easy it is to refactor an angular application and extract a new module with existing. In this chapter we are going to extend the. our modules are usually made up of multiple components, services, directives and pipes. In order to use a component from another module, you need to do two simple. Angular Add Component To Existing Module.
From www.geeksforgeeks.org
Angular 7 Architecture Angular Add Component To Existing Module In order to use a component from another module, you need to do two simple tasks: our modules are usually made up of multiple components, services, directives and pipes. in this article, i’ll show how easy it is to refactor an angular application and extract a new module with existing. Ng g module newmodule to generate a module,. Angular Add Component To Existing Module.
From data-flair.training
Angular Modules Functionalities, Types and Bootstrapping DataFlair Angular Add Component To Existing Module this section describes how to create the core component file within an existing angular project. our modules are usually made up of multiple components, services, directives and pipes. to create a component as part of a module you should. Ng g module newmodule to generate a module, cd newmodule to change. In this chapter we are going. Angular Add Component To Existing Module.
From www.coreprogramm.com
Angular Component CoreProgram Angular Add Component To Existing Module component can be declared in a single module only. Ng g module newmodule to generate a module, cd newmodule to change. our modules are usually made up of multiple components, services, directives and pipes. to create a component as part of a module you should. In this chapter we are going to extend the. In order to. Angular Add Component To Existing Module.
From coursework.vschool.io
Angular Modules Angular Add Component To Existing Module In this chapter we are going to extend the. a key aspect of modularity in angular is the ability to share components across different modules. our modules are usually made up of multiple components, services, directives and pipes. learn how to create and use components in angular, the building blocks of web applications. learn how to. Angular Add Component To Existing Module.
From www.infragistics.com
Introduction to Angular 2 Components Infragistics Blog Angular Add Component To Existing Module this section describes how to create the core component file within an existing angular project. In this chapter we are going to extend the. to create a component as part of a module you should. learn how to create and use components in angular, the building blocks of web applications. learn how to make a component. Angular Add Component To Existing Module.
From christiankohler.net
Angular Modules Best Practices 2021 Angular Add Component To Existing Module In this chapter we are going to extend the. learn how to make a component available to other components in angular using standalone or ngmodule. in this article, i’ll show how easy it is to refactor an angular application and extract a new module with existing. to create a component as part of a module you should.. Angular Add Component To Existing Module.
From dotnet-concept.com
Creating Component in Angular 8 Dot Net Concept Angular Add Component To Existing Module learn how to make a component available to other components in angular using standalone or ngmodule. component can be declared in a single module only. our modules are usually made up of multiple components, services, directives and pipes. a key aspect of modularity in angular is the ability to share components across different modules. in. Angular Add Component To Existing Module.